Как добавить свой виджет сайта в Яндекс.Браузер?
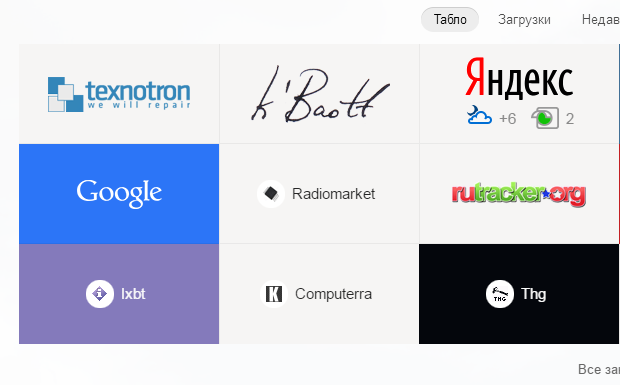
Привет всем! Сегодня я выкроил немного времени, чтобы немного доработать оформление и работу блога: исправил несколько косяков верстки, добавил несколько малозаметных фишек, сменил фон и, главное, сменил логотип блога (просто взял перо и написал, а потом отсканировал). Так вот одним из улучшений было добавление картинки сайта на табло Яндекс.Браузера. Дело в том, что на табло Я.Браузера отображаются избранные или часто посещаемые сайты и Яндекс присваивает всем им одинаковый шаблон: какой-то фон плашки, favicon в кружочке и название сайта. Но я думаю, многие заметили, что некоторые сайты выглядят практически одинаково на табло, а у некоторых «личные» плитки.
UPDATE: Яднекс.Браузер недавно обновился и все старые настройки виджетов на табло перестали работать. Кроме того, ссылки на документацию по «API Табло» также изменились. Так что статью пришлось переписывать по-новому.
Например Яндекс, Google, Вконтакте, Rutracker имеют свои красивые легкоузнаваемые плашки, а остальные нет. Например выше на снимке видно, что такие маститые мэтры Сети как IXBT, Компьютерра и THG пока что не позаботились о такой детали, хоть и мелкой, но все же не лишней, учитывая тот факт, что очень многие сейчас пользуются именно Яндекс.Браузером.
Лично меня раздражают сайты с дефолтным оформлением плиток. Вот сейчас мы и разберемся как сделать своему сайту красивую плашку (виджет) для табло Яндекс.Браузера. Все очень просто:
В любом редакторе изображений создаем картинку в формате PNG. Ограничения по размерам картинок указаны ниже. Картинка должна иметь прозрачный фон. Картинку лучше сделать с логотипом сайта. Назовем ее logo.png.
Ограничения по размеру логотипа:
- длинные горизонтальные логотипы — ширина до 300 пикселей, высота до 85 пикселей;
- короткие горизонтальные логотипы — ширина до 250 пикселей, высота до 120 пикселей;
- квадратные логотипы могут быть до 120 пикселей в высоту;
- длина логотипа не должна превышать его ширину более, чем в 4,6 раза.
Далее создаем в текстовом редакторе файл с названием manifest.json, в котором пишем следующее:
{
"api_version": 4,
"layout":
{
"logo": "http://ваш.сайт/logo.png",
"color": "#ffffff",
"show_title": false
}
}
где
«logo»: «http://ваш.сайт/logo.png», — путь до картинки (причем именно с полным адресом картинки, только так заработал новый виджет;
«color»: «#fbfbfb», — фон плашки
Теперь картинку logo.png и файл manifest.json заливаем в корень сайта. А в код на всех страницах сайта между <head> и </head> добавляем следующую строку:
<link rel="yandex-tableau-widget" href="/manifest.json" />
Вот и все. Теперь у сайта есть своя красивая плашка. Кстати, если она сразу не отобразилась — нужно удалить плашку сайта из табло, а потом заново ее туда добавить. У остальных пользователей она обновится при следующем открытии браузера и табло.
У манифеста есть еще несколько интересных функций, с которыми можно ознакомиться на странице API Табло. Там есть очень интересная функция нотификаторы — иконки, информирующие пользователя о новом личном сообщении или какой-либо другой обновляющейся информации. Это очень удобно если сайт поддерживает показ уведомлений, то есть если есть что показать двумя-тремя цифрами.
Если все же не работает, то почистите кэш сайта (именно сайта, чтобы новый файл корректно отдавался сервером). У меня и после этого не заработало. И помогло только удаление старого виджета из «Табло и добавление его еще раз. И вот, наконец-то, все стало как должно быть.
А, вот еще что: по видимому что-то в лесу сдохло, но в Яндекс.Браузере теперь нормальное табло, которое помещает в себе много плиток, расширяется, масштабируется. Ну прямо как в старой доброй «Опере» (кстати: самая нормальная реализация этого экрана), наконец-то дошли руки разработчиков доделать табло. Тут заметен забавный момент: попытались изначально сделать «не так, как у всех», внести, стало быть, «изюминку». Но этой изюминкой многие подавились и ругали Я.Б за то, что есть дурацкое ограничение по количеству плиток. Сколько их там можно было поставить? Восемь? Идиотизм, не правда ли? Но теперь можно увеличить количество виджетов. Я не знаю максимума, но 15 хорошо влезло. И зачем было мудрить, если все равно вернулись к виду «как у всех»? Понты да и только.
Ну вот и все. Я пошел придумывать новую статью.
В офис купили новенький МФУ. Ну пришел админ, все настроил-наладил. Чудо-аппарат тут же берется в оборот, манагерша вставляет пачку листов на копирование. В это же время я отправляю туда на печать страницу из каталога сильно волнующих меня последнее время зубчато-ременных передач. Громкое возмущение манагершы: «Так! А что это у меня из него какие-то зубчатые ремни полезли?» Стоявшего к ней спиной админа чуть кондрашка не хватила…